https://console.cloud.google.com/
사이트 들어가서 자신의 프로젝트 선택
오른쪽 맨위에 콘솔 모양 클릭 >_

아래에 터미널이 나오는데 편집기 열기 클릭

편집기 안에서
File - New File
cors.json 생성
[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]저장 Ctrl+S 아니면 File - save 후
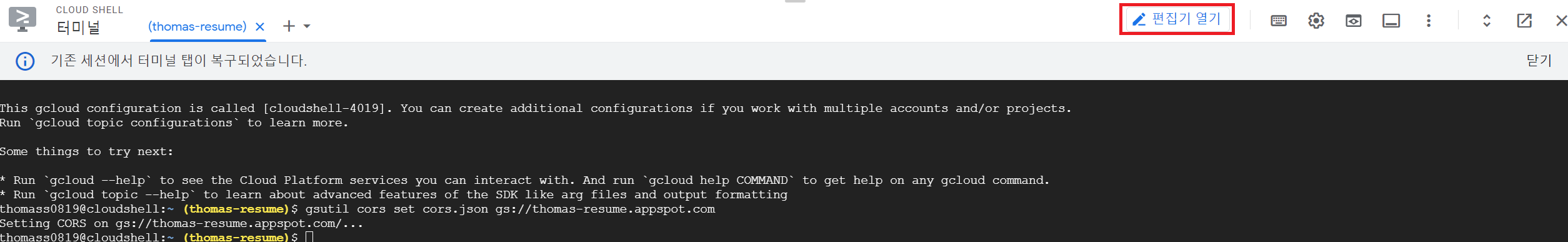
다시 터미널을 열어서
gsutil cors set cors.json (gs://bucket-name)실행
ex )gsutil cors set cors.json gs://myproject.appspot.com
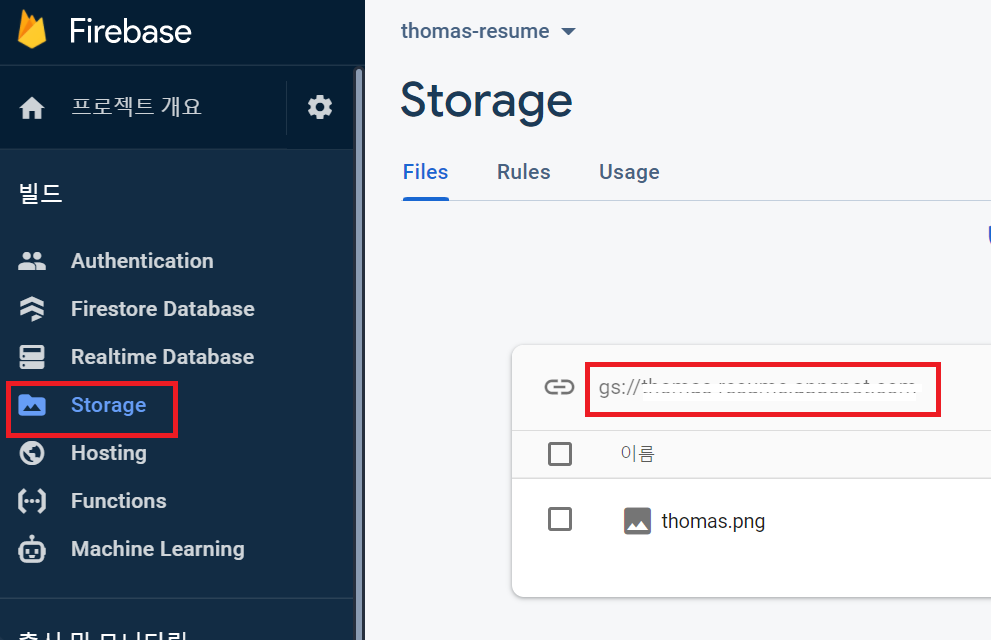
gs://주소는 firebase storage에 있다

실행
끝
참고:
https://stackoverflow.com/questions/65653801/flutter-web-cant-load-network-image-from-another-domain
반응형