android
android-app-src-main-AndroidManifest.xml로 들어가서 label의 이름을 @string/app_name로 변경

수동버전
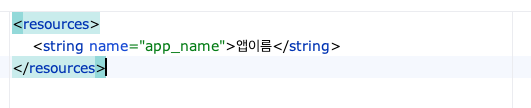
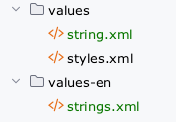
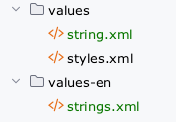
android-app-src-main-res-values에 오른쪽 클릭 후 string.xml 파일 하나 생성

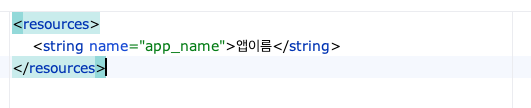
다음과 같이 생성 name에 아까 AndroidManifest에서 적은 label 뒷이름과 같게 생성

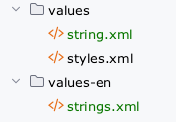
다음과 같이 원하는 언어 (ex 영어는 en) 붙여서 생성하고 앱이름만 영어로하면 완성

�android 활용
android studio로 flutter 내의 android를 연다 그후 아래경로에서 label 이름 변경

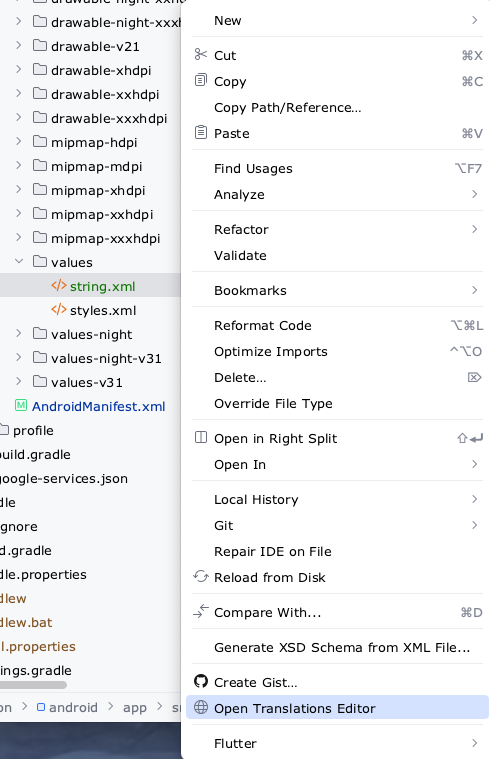
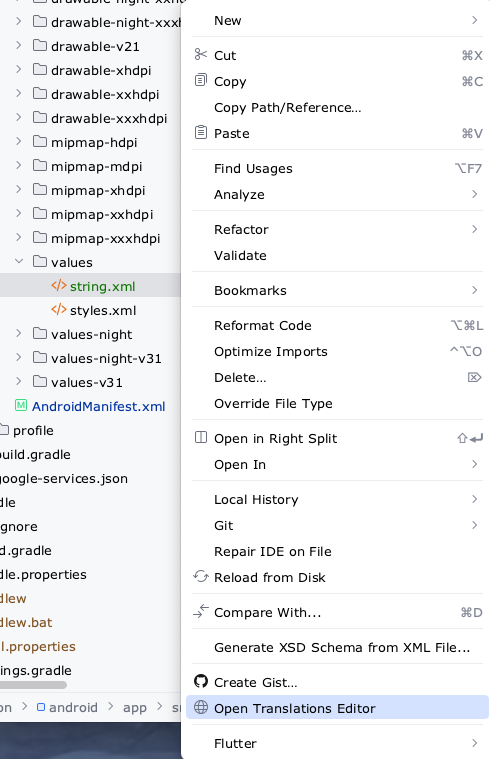
values에 string.xml 생성 후 open Translations Editor 클릭

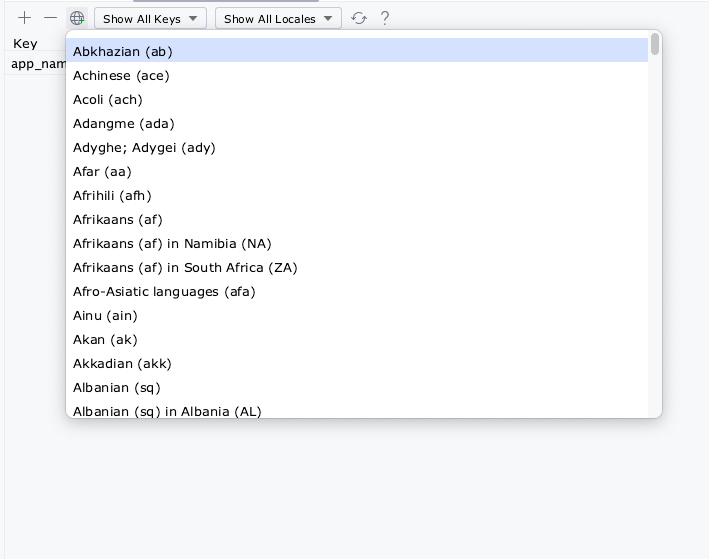
아래에서 원하는 언어 선택하면 자동으로 추가된다

자동으로 추가된다 추가된 string에 들어가서 언어만 바꾸면된다

========================================================================================
ios
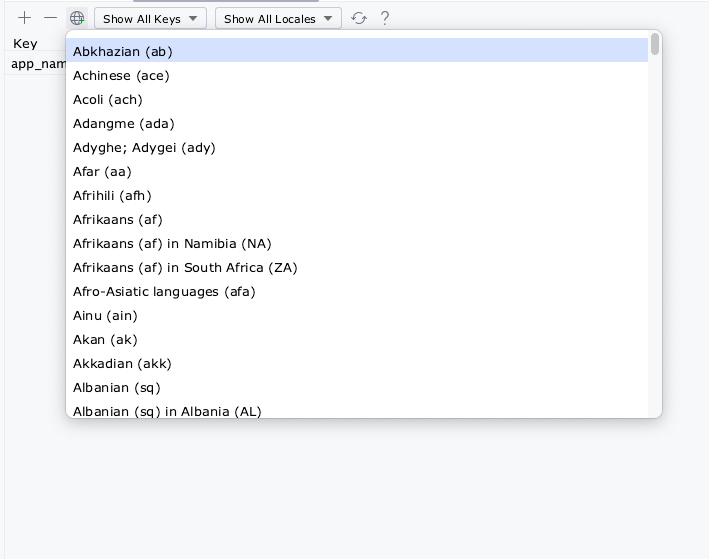
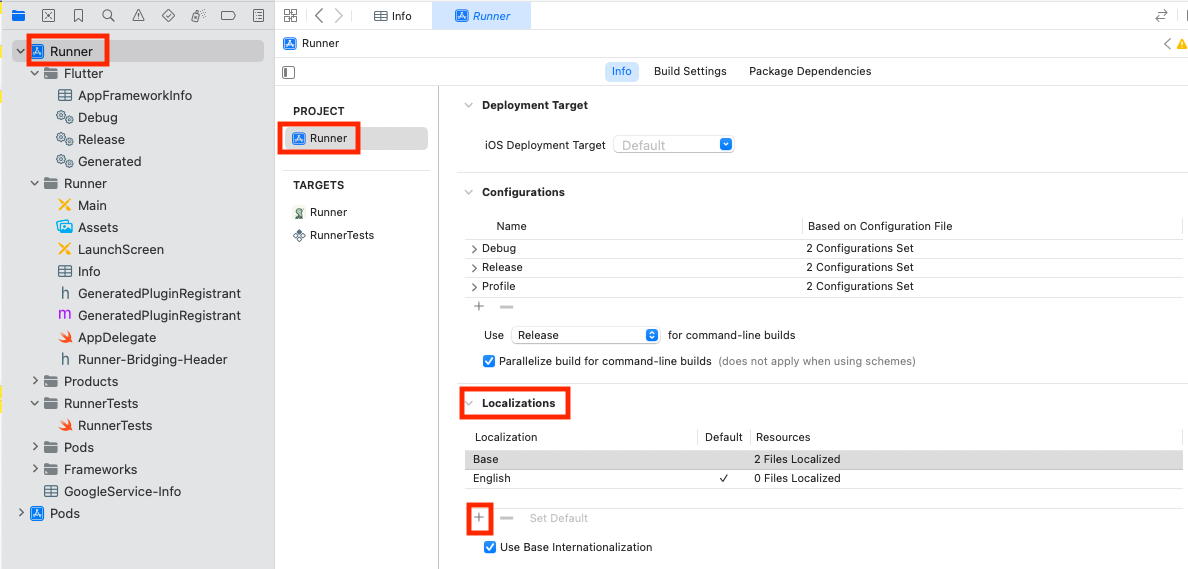
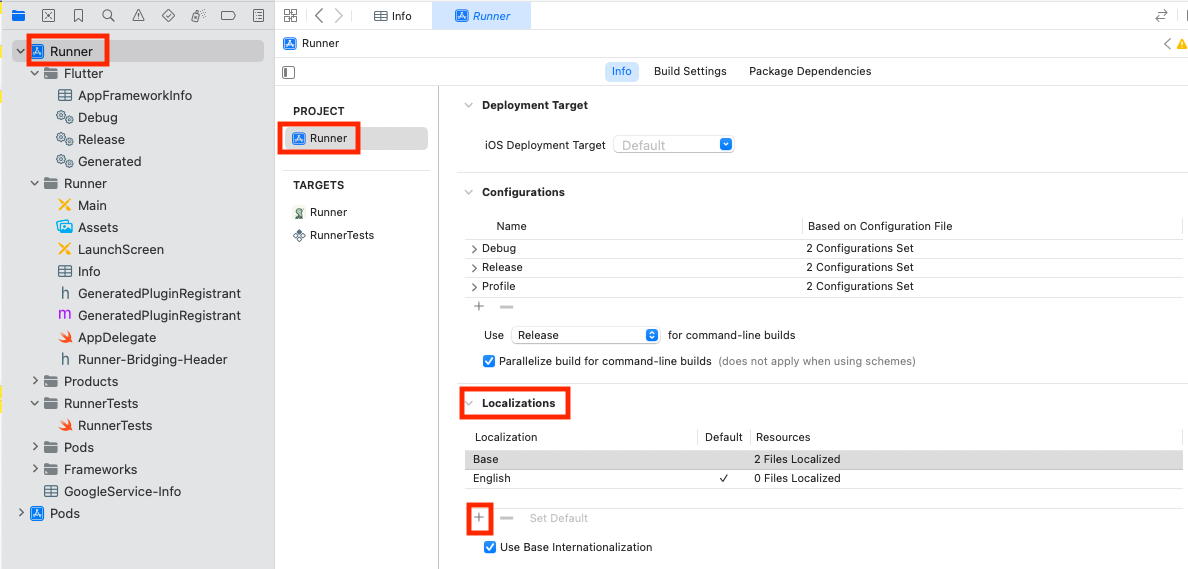
xcode 실행 후 Runner - Runner Localizations - + 클릭해서 원하는 언어들 셋팅

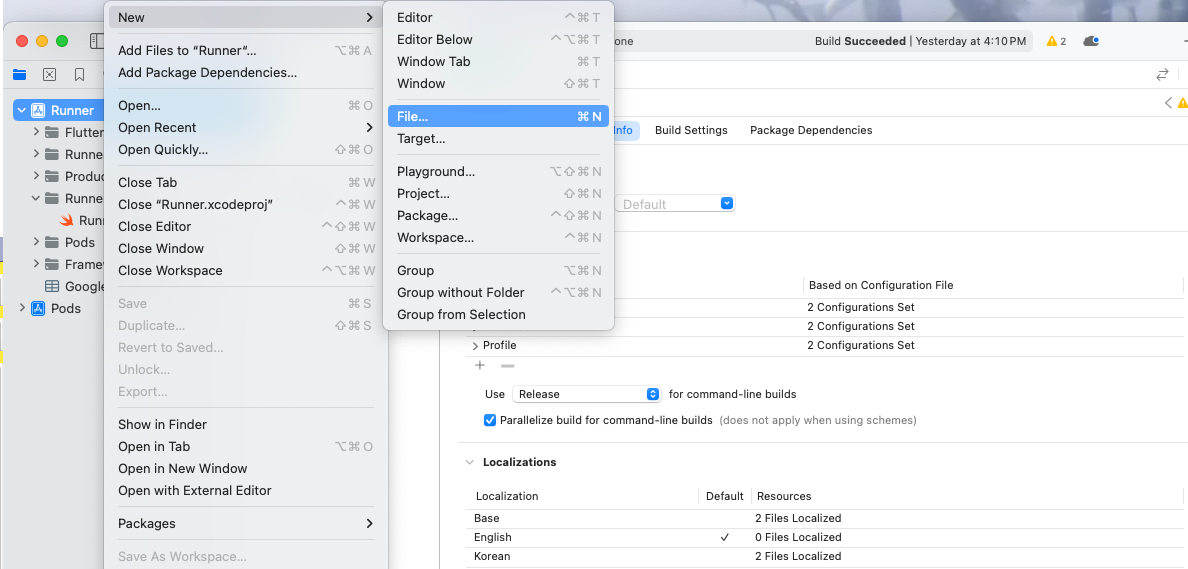
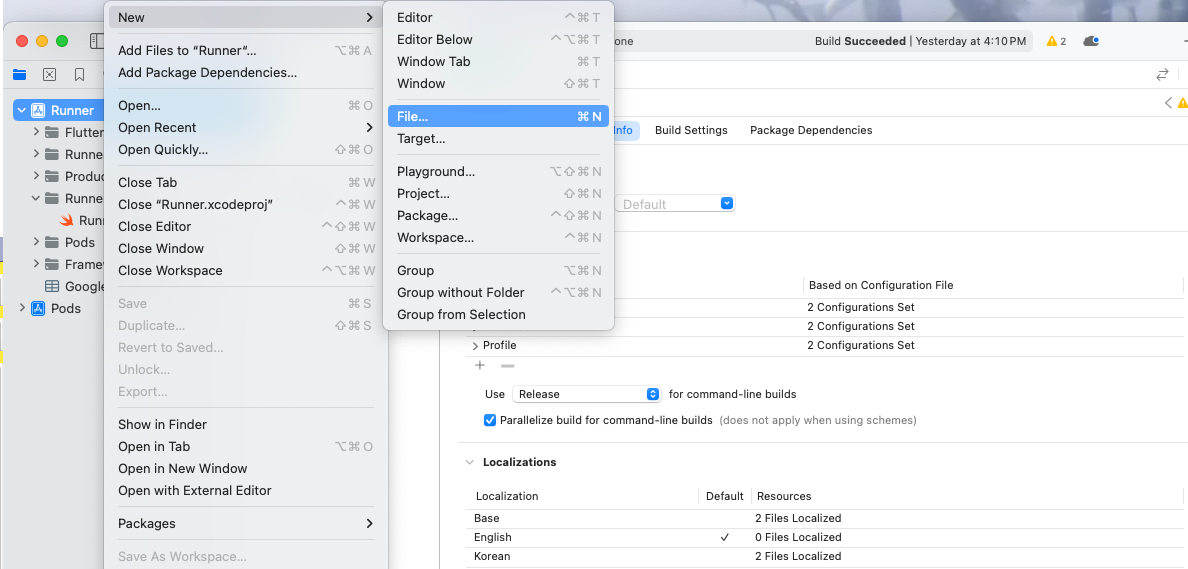
Runner에두고 xcode-File-New-File 클릭

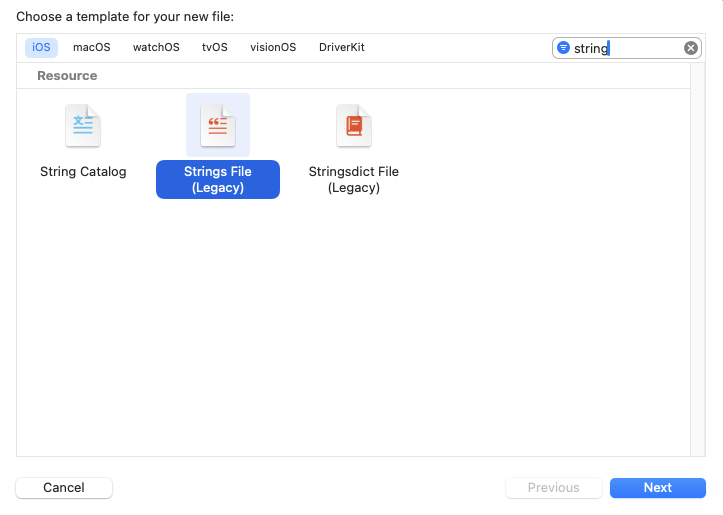
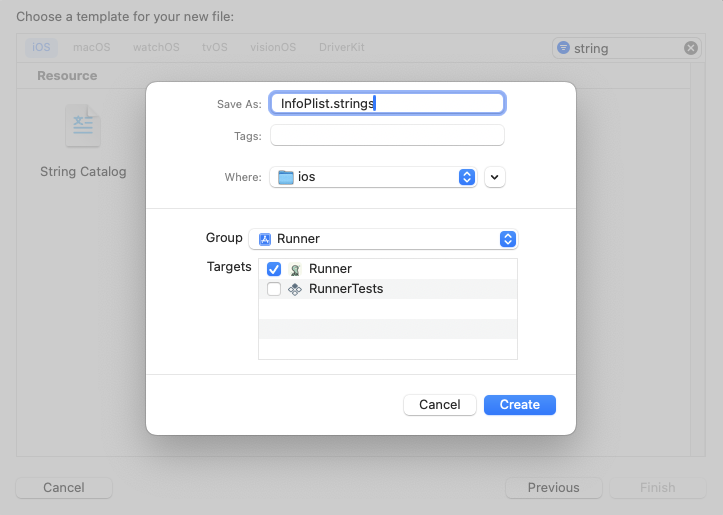
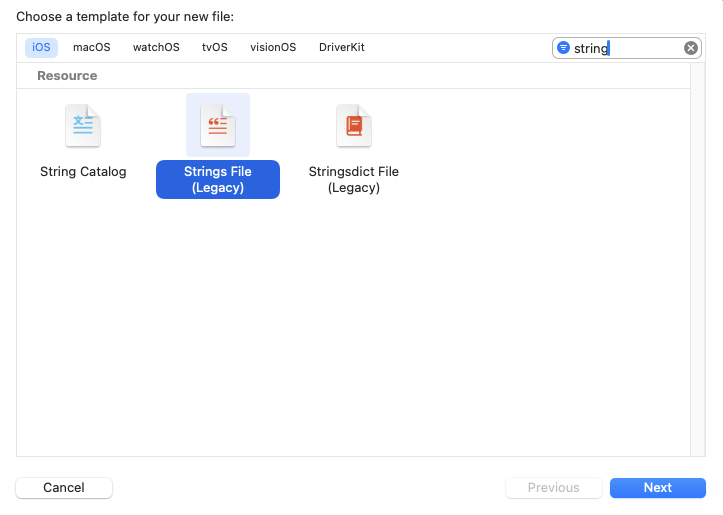
string파일 선택 후 넥스트

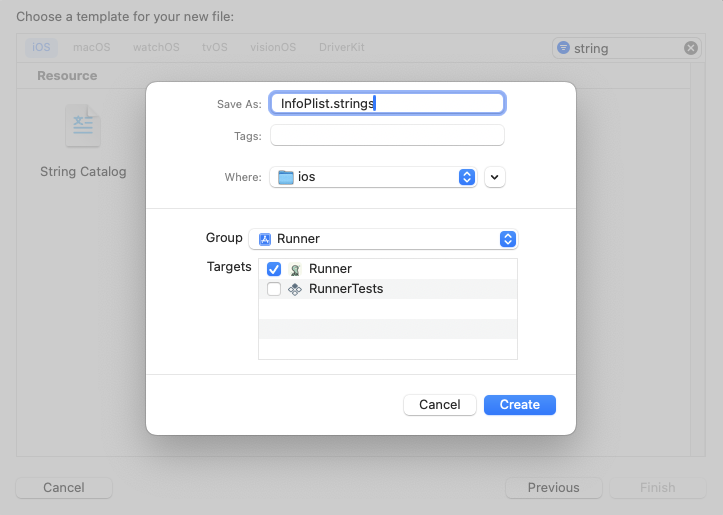
제목을 InfoPlist.strings로 만들고 create 클릭

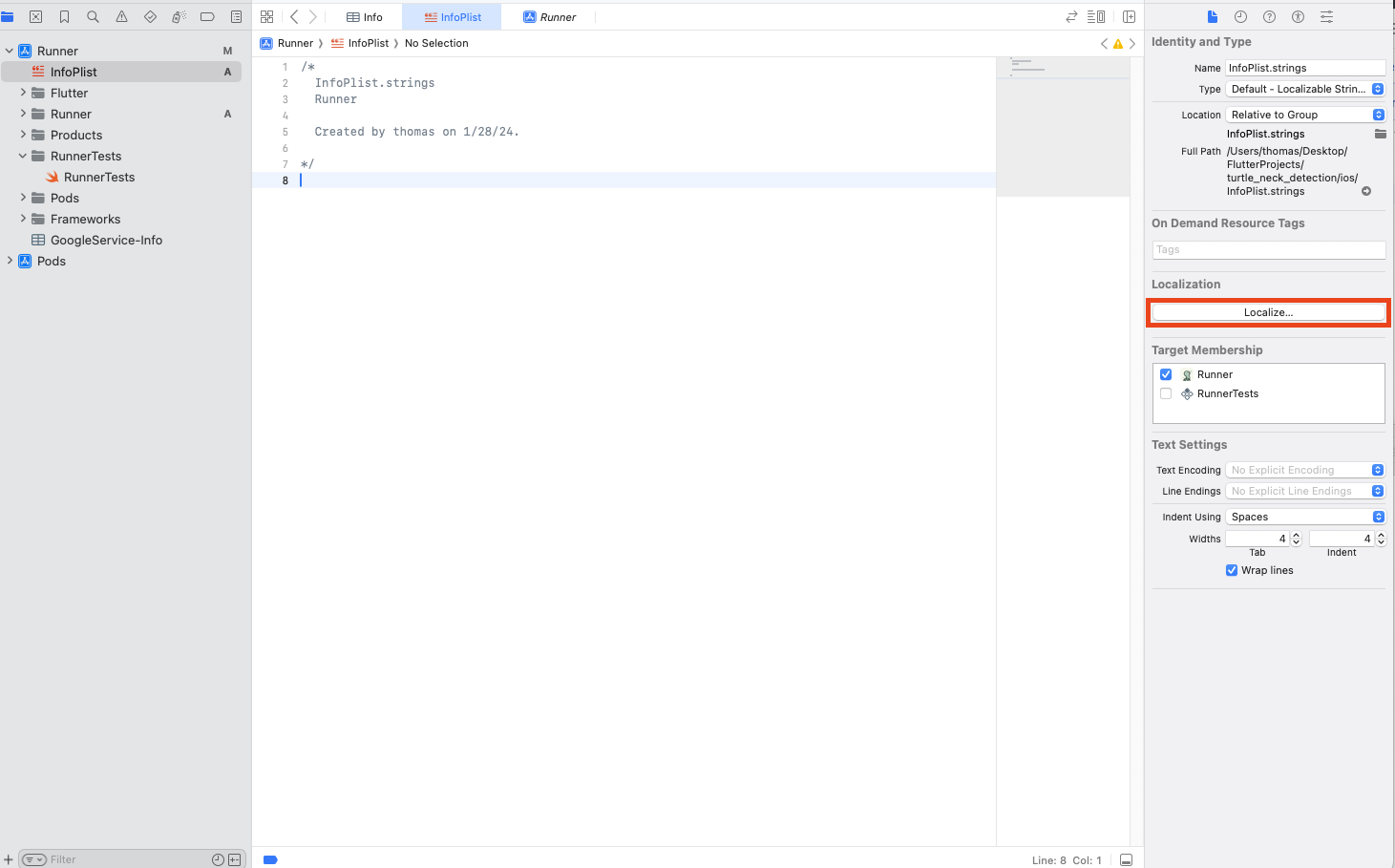
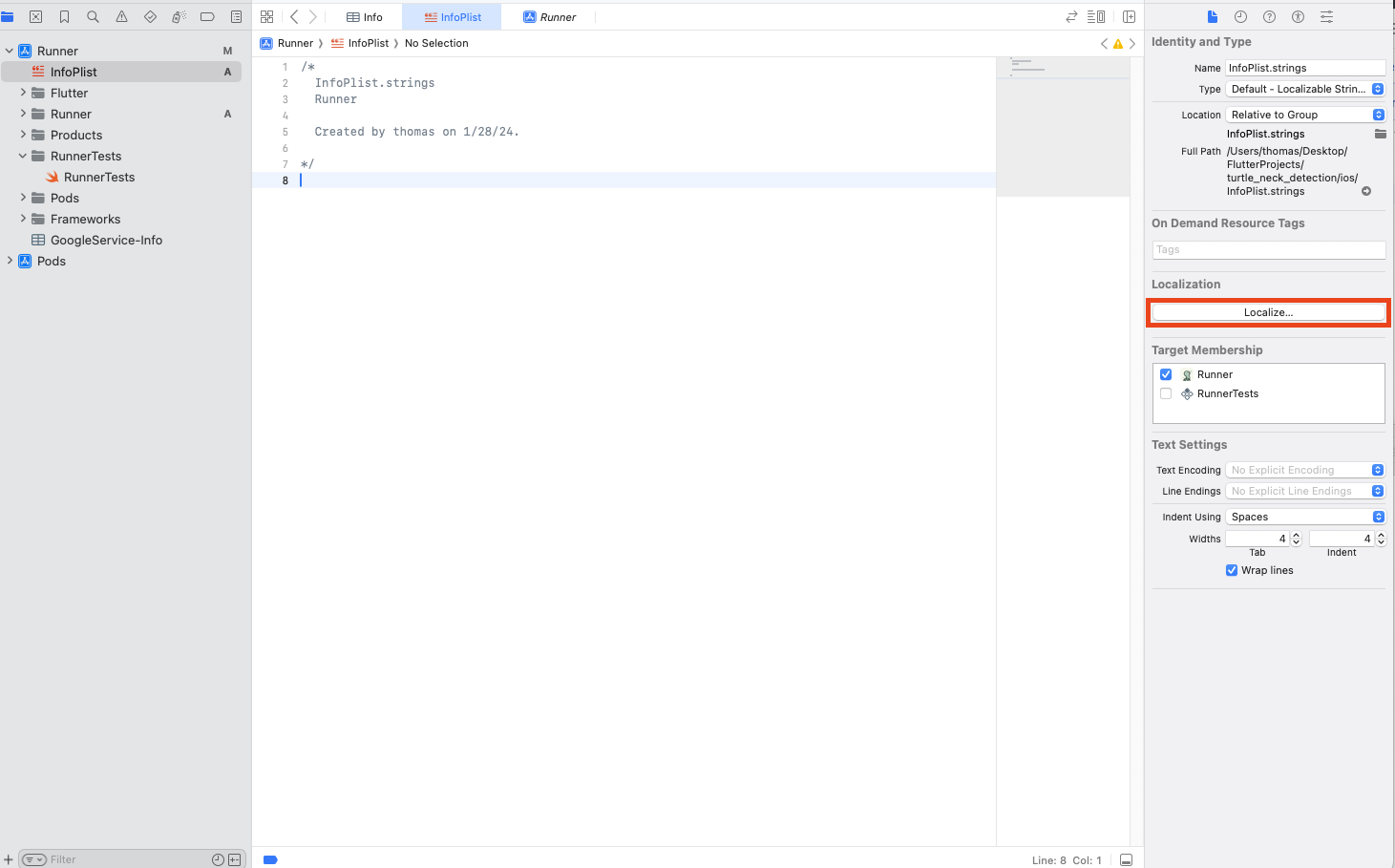
생성 후 맨오른쪽 Localize 클릭

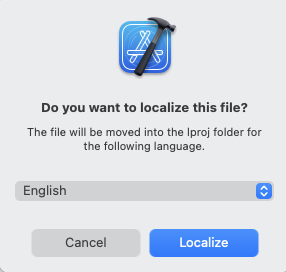
원하는 언어 선택후 생성

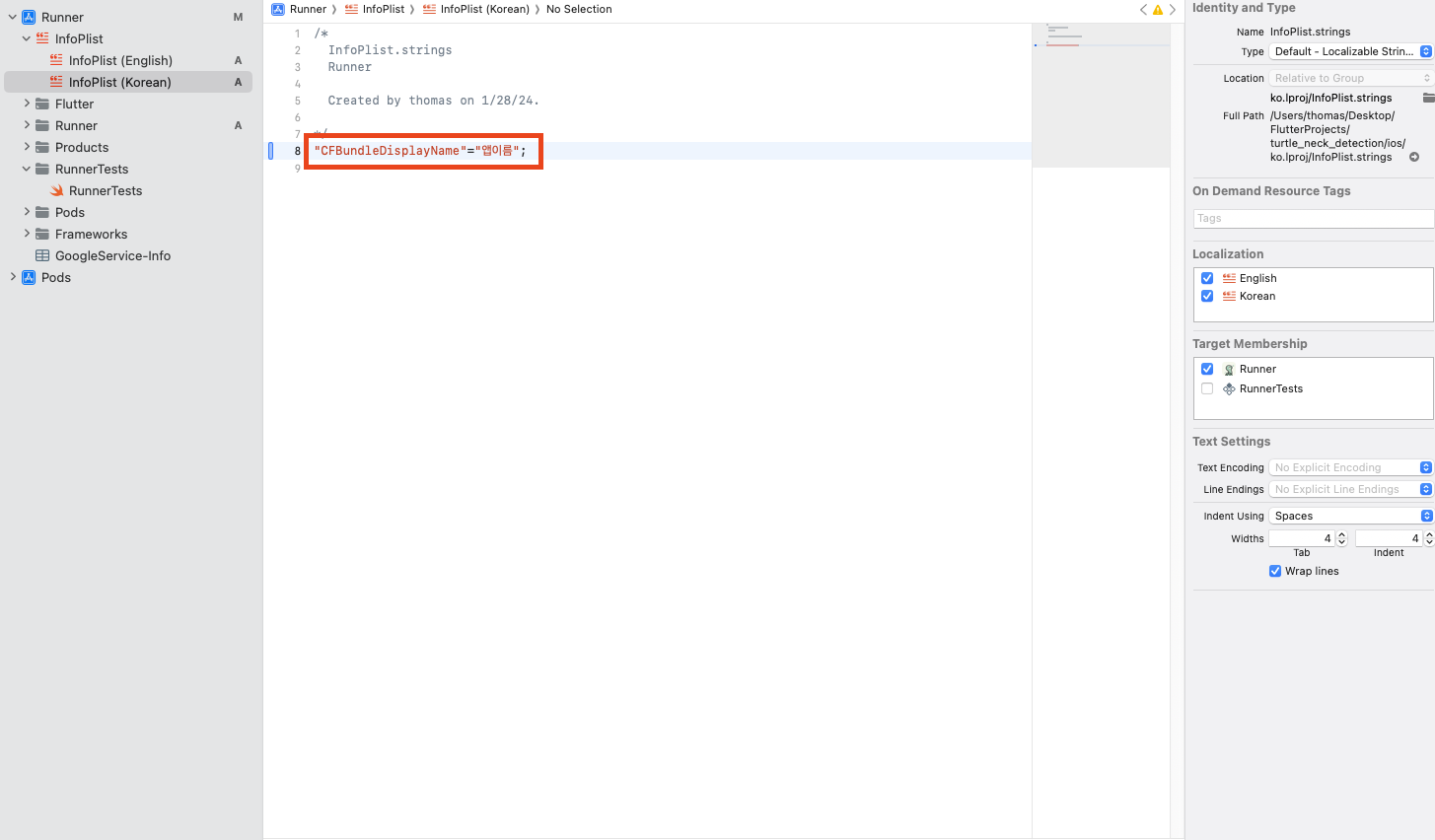
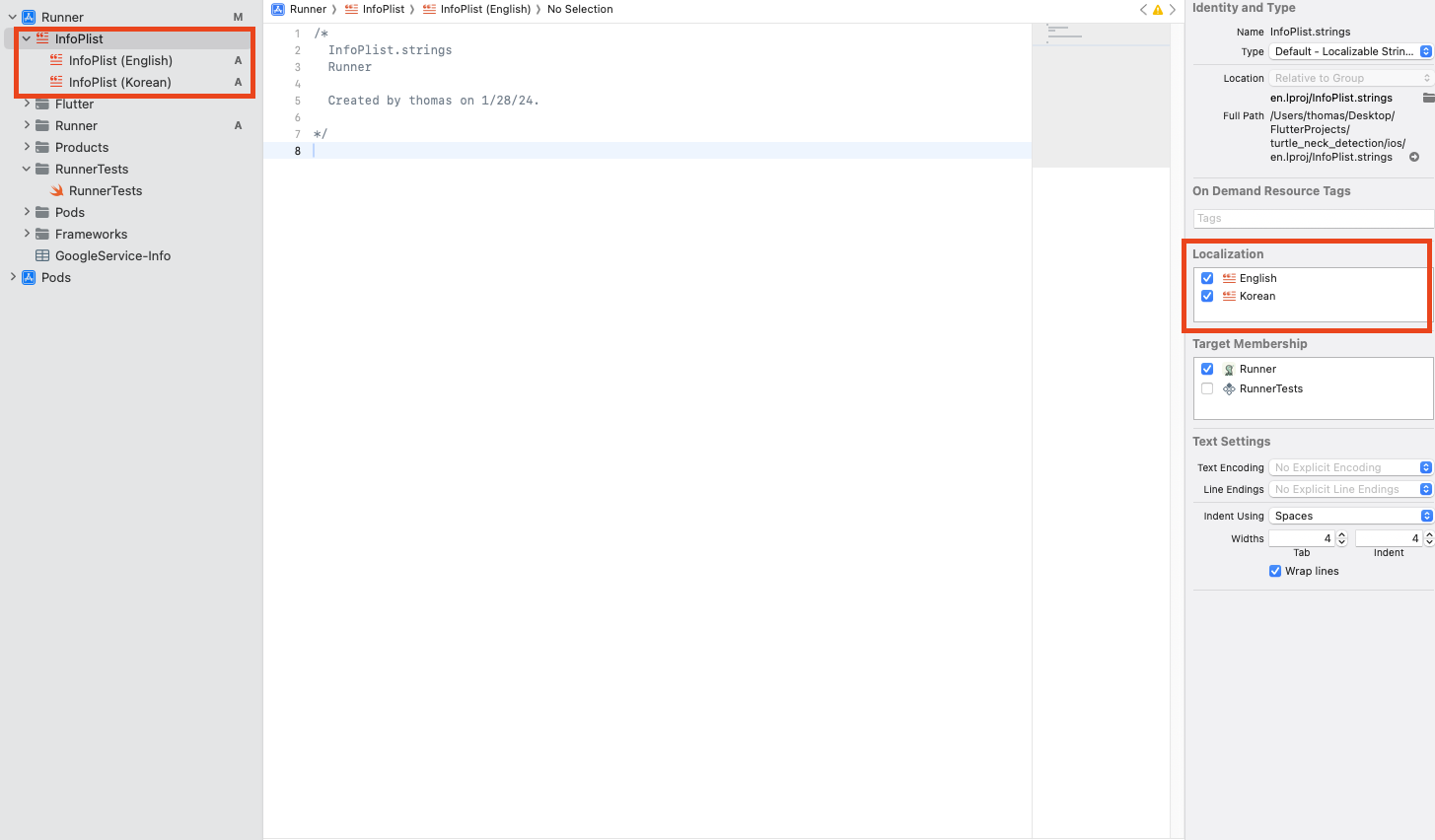
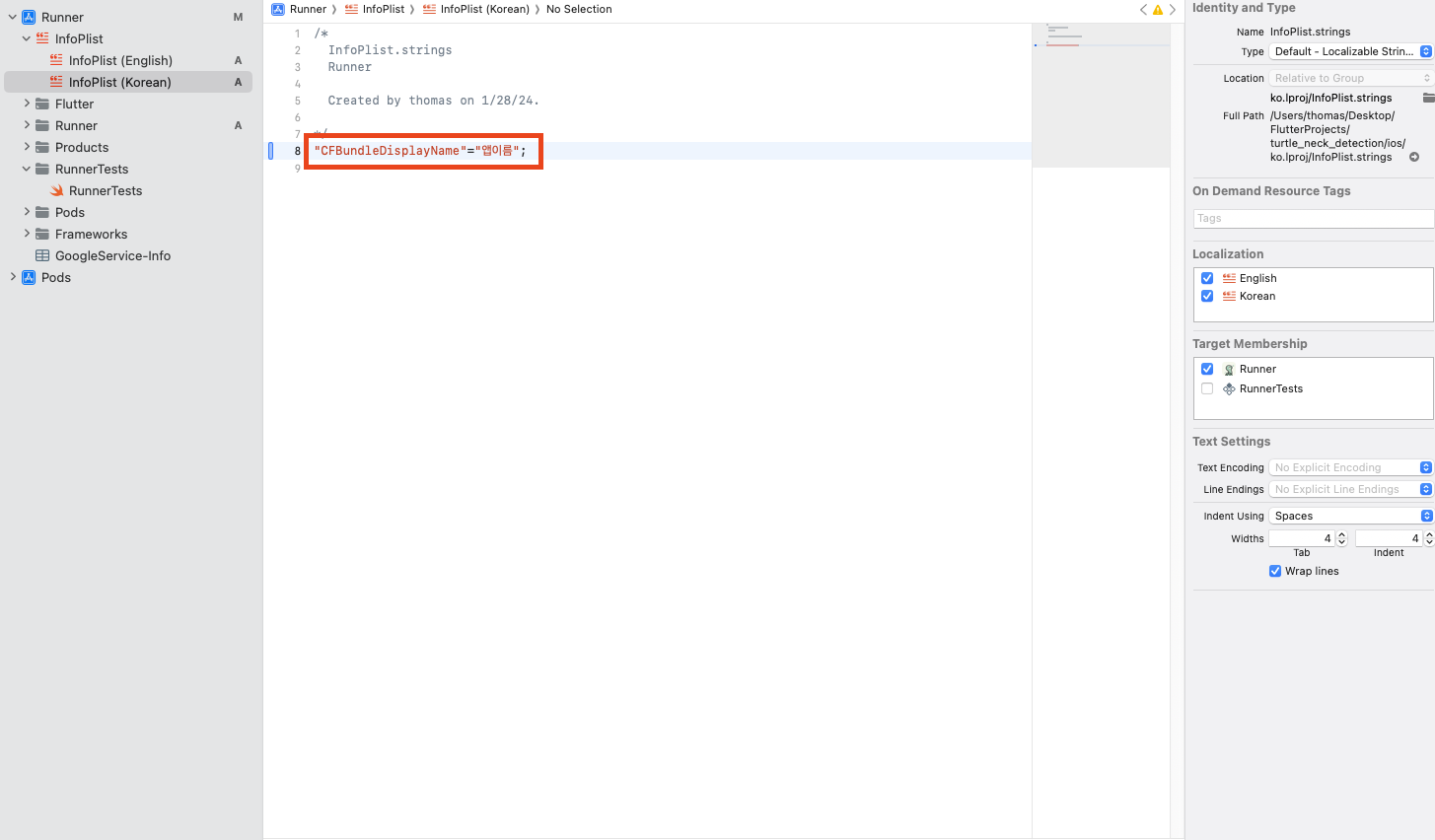
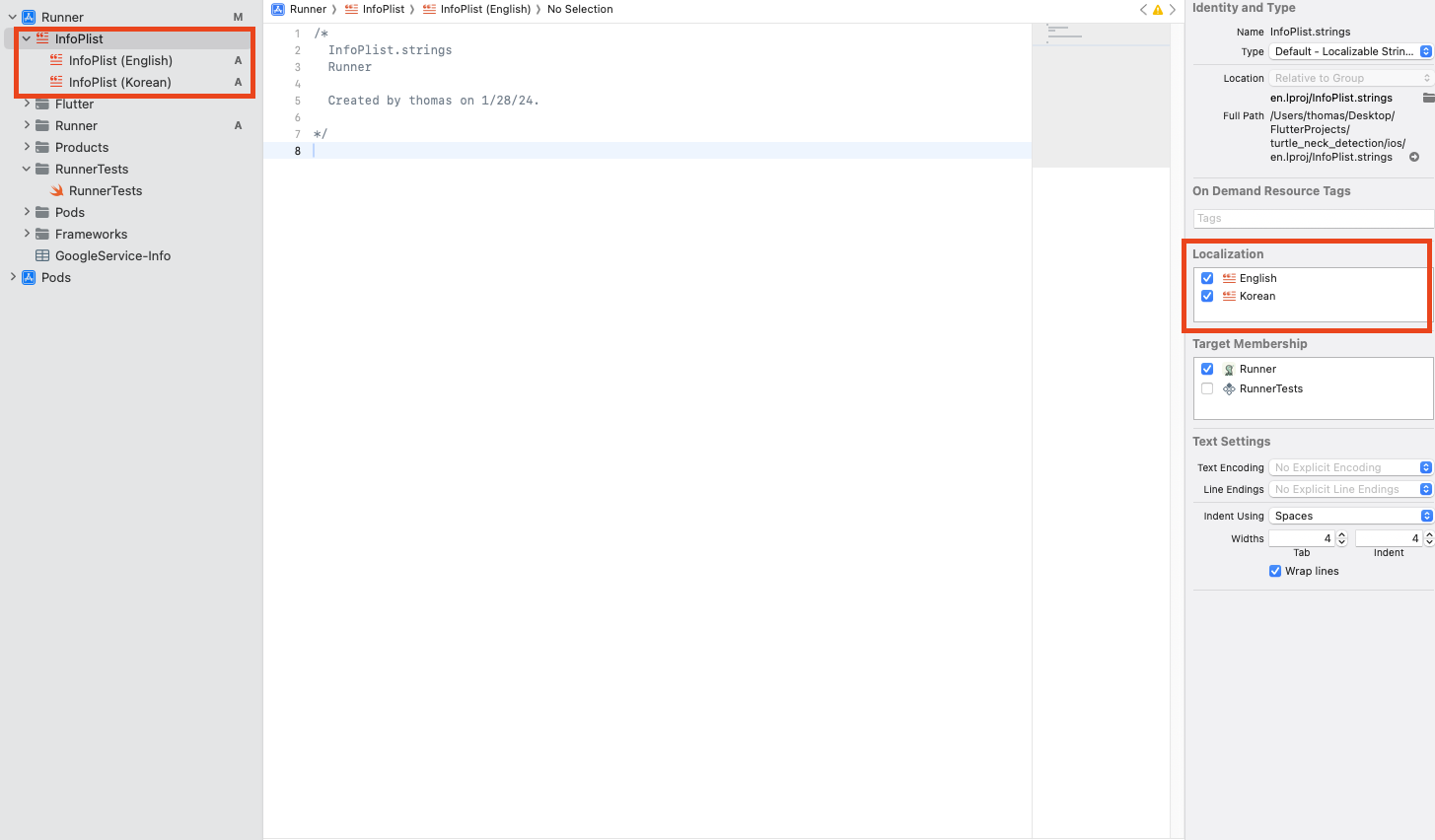
생성후 맨오른쪽에 localization에 모두 클릭하면 왼쪽에 infoPilst안에 각각언어로 생성된다

언어별 InfoPlist파일에 "CFBundleDisplayName"="원하는앱이름"; 추가하면 끝