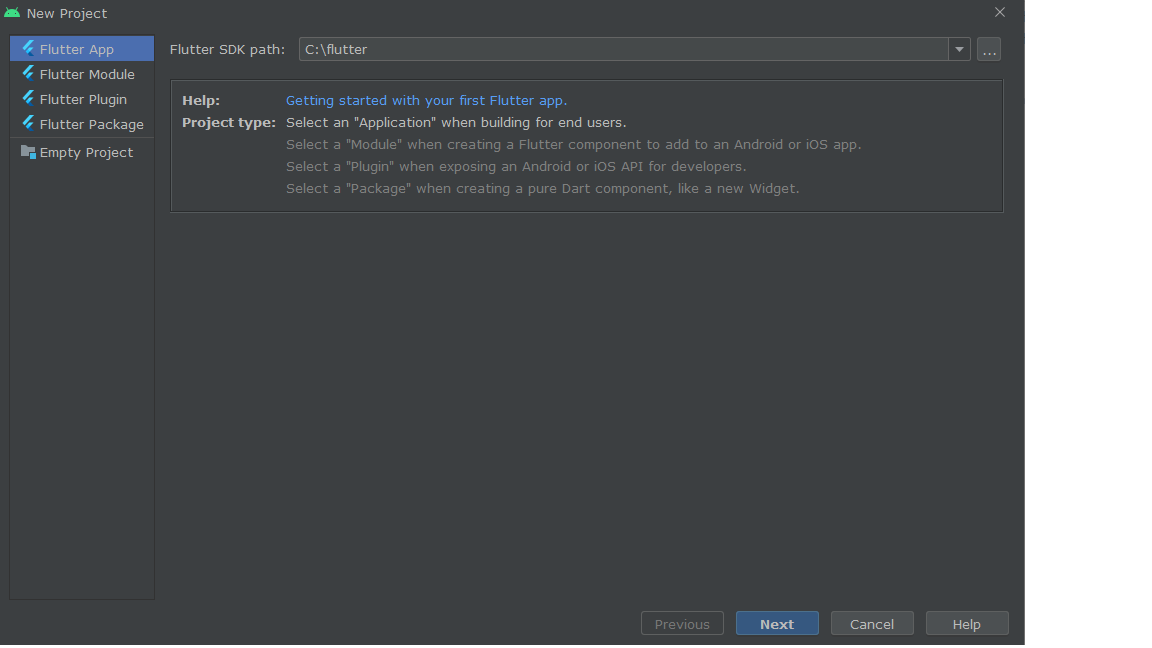
플러터 프로젝트를 만들자
flutter 설치한 경로 지정

web에 반드시 체크한다

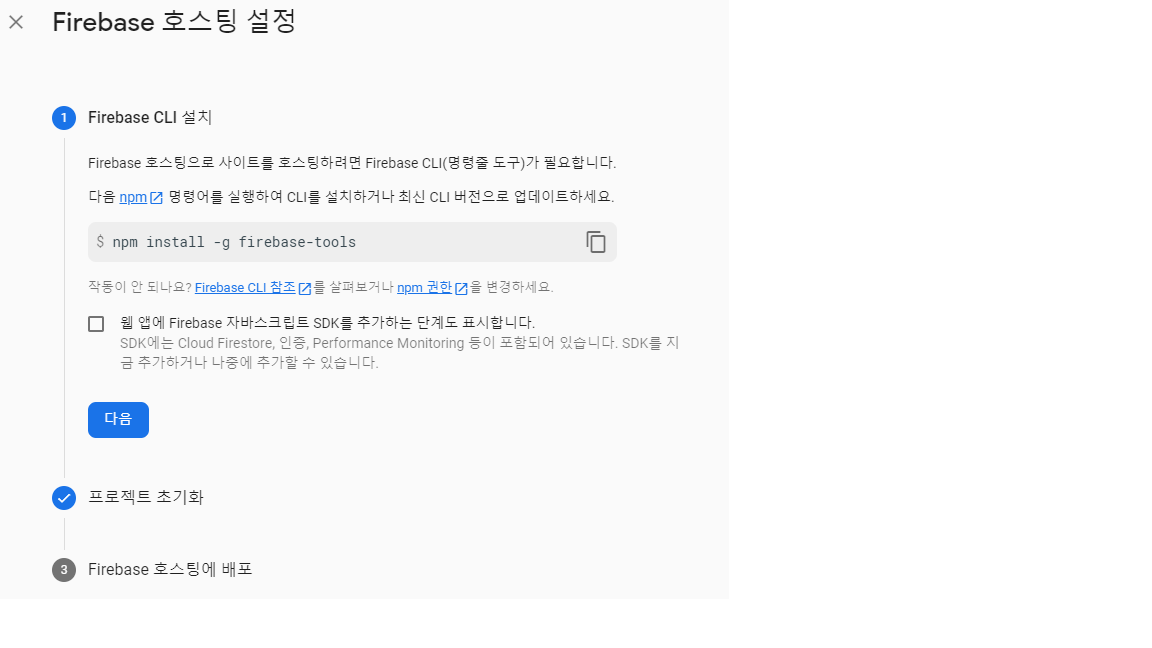
firebase 프로젝트를 새로만든 후 hosting 탭에 시작하기를 누른다

nodejs를 이용해서 설치를 해야한다 (node 설치가 안되어있다면 설치해야함)

cmd창 켠다

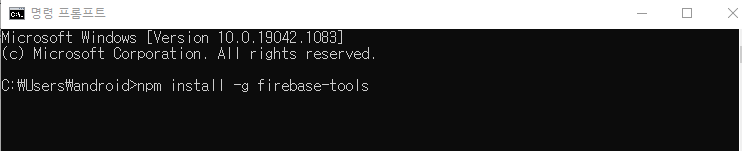
firbase-tools 설치
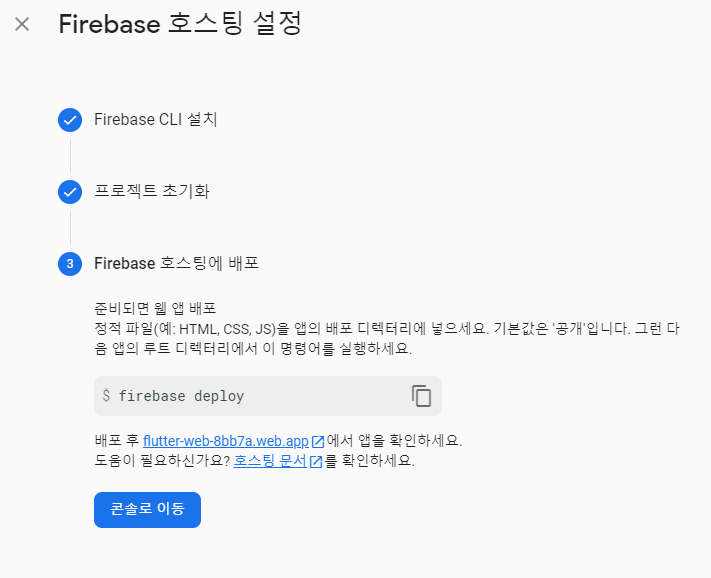
설치 후 웹에서 다음을 클릭


아까 연 cmd창에 firebase login 입력하면 이미 로긴됬다고 뜰것이다 (안뜨면 로그인하면된다)
+했는데 오류나면 다시로그인하면된다 firebase login --reauth

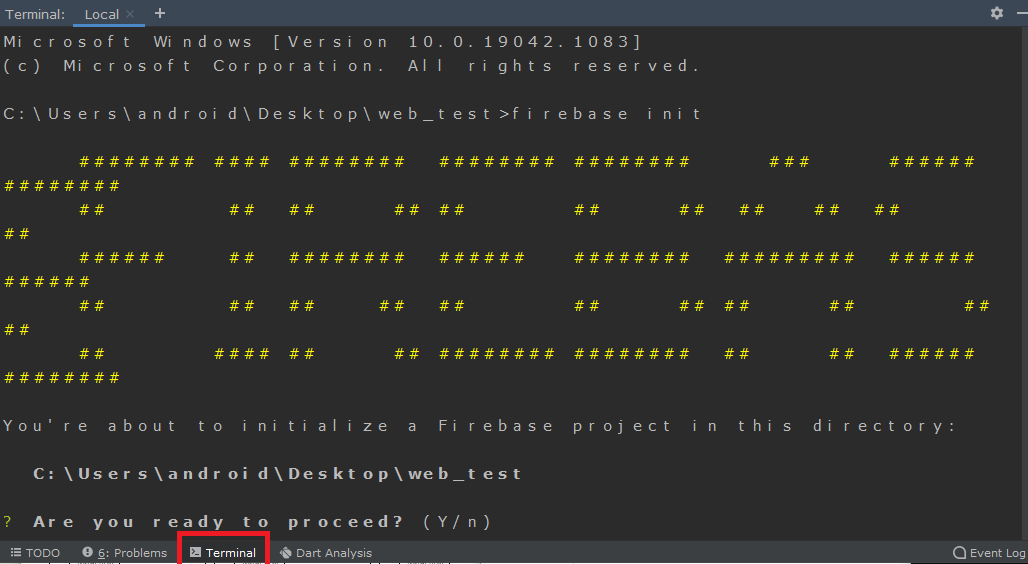
아까만든 프로젝트 terminal에서 firebase init 실행 yes

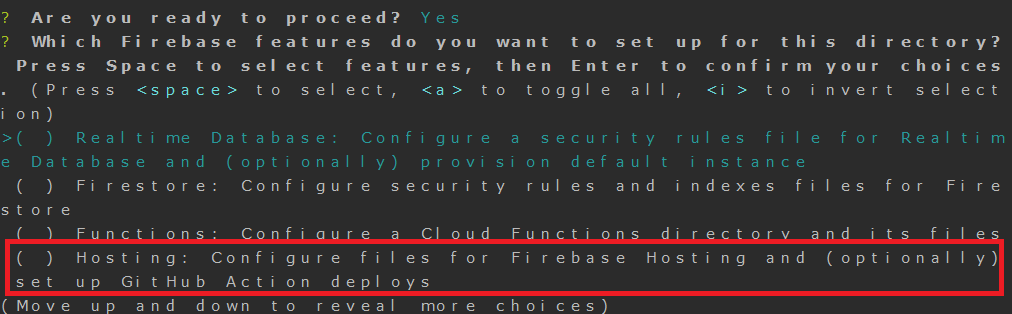
여러가지중 Hosting 위에꺼 space바로 누른 후 엔터


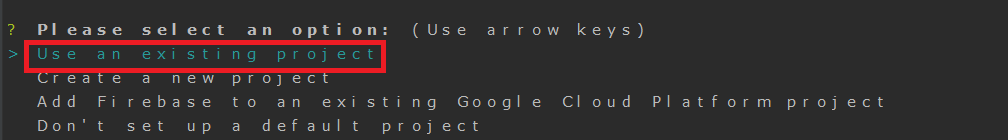
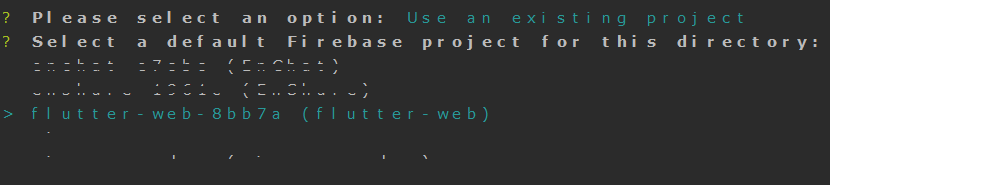
아까만든 firebase project 선택

flutter build 위치 경로 설정 (**중요)

페이지갯수에맞게 설정 (예제는 페이지1개라 y)

ci 설정(일단 n)

flutter build web 으로 빌드를 한번한다

거의다했다

프로젝트에 터미널에서 firebase deploy 실행

url과 함께 호스팅 성공 아래 링크를 누르면

flutter 기본예제앱이 호스팅된걸 볼수있다

오랜만에 다시하려는데 아래와 같은 오류가 뜬다면
Please make sure the project exists and your account has permission to access it.
firebase login --reauth 실행하고 다시로긴
=========================================
코드 수정 이후 다시 올리고 싶다면?
flutter build web 후
firebase deploy 실행
'flutter > web' 카테고리의 다른 글
| 컴퓨터상에서 배포하기 (0) | 2023.05.17 |
|---|---|
| web icon 변경하기 (0) | 2022.03.07 |
| 웹 배포 시 전에 프로젝트를 삭제했을 경우 (0) | 2021.07.15 |