android studio쓰면 run 클릭시 크롬으로 바로 볼수가있는데 (flutter run -d chrome)
web으로 만든것을 같은 wifi내에 공유하려면 서버를 띄워야한다.
1. web 빌드
flutter build web
2. 프로젝트 build/web로 이동
cd build/web 후
python -m http.server [포트번호] ex) python -m http.server 50000 (mac은 python 기본탑제,window는 깔아야함)
끝
같은 wifi내에서 접속가능하다
'flutter > web' 카테고리의 다른 글
| web icon 변경하기 (0) | 2022.03.07 |
|---|---|
| 웹 배포 시 전에 프로젝트를 삭제했을 경우 (0) | 2021.07.15 |
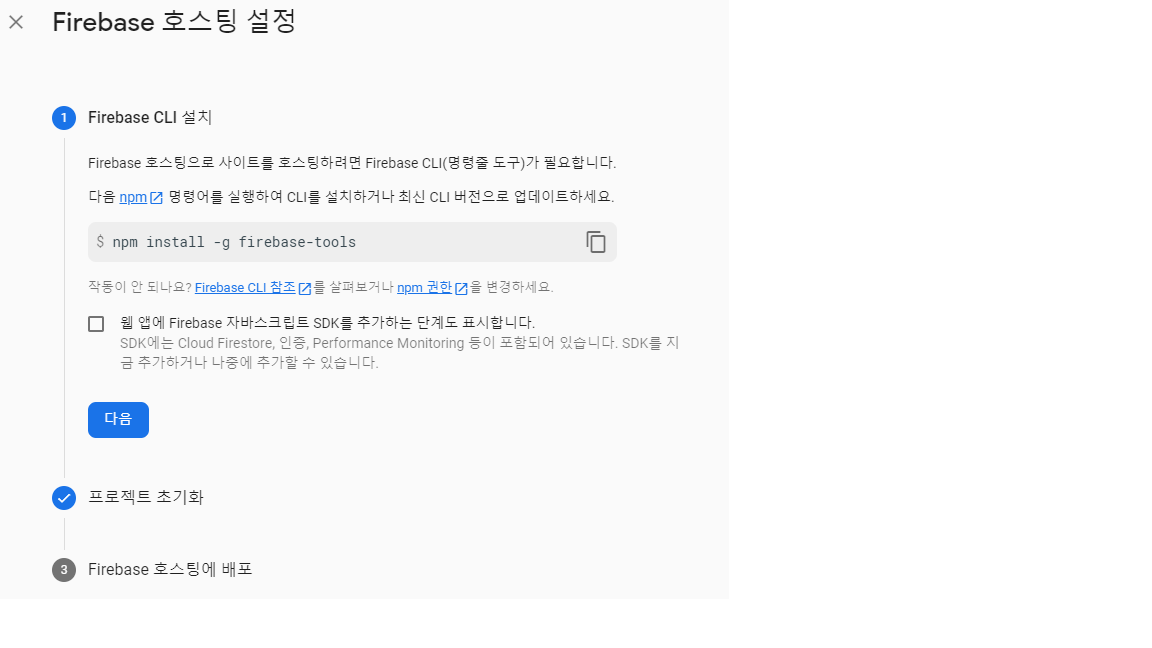
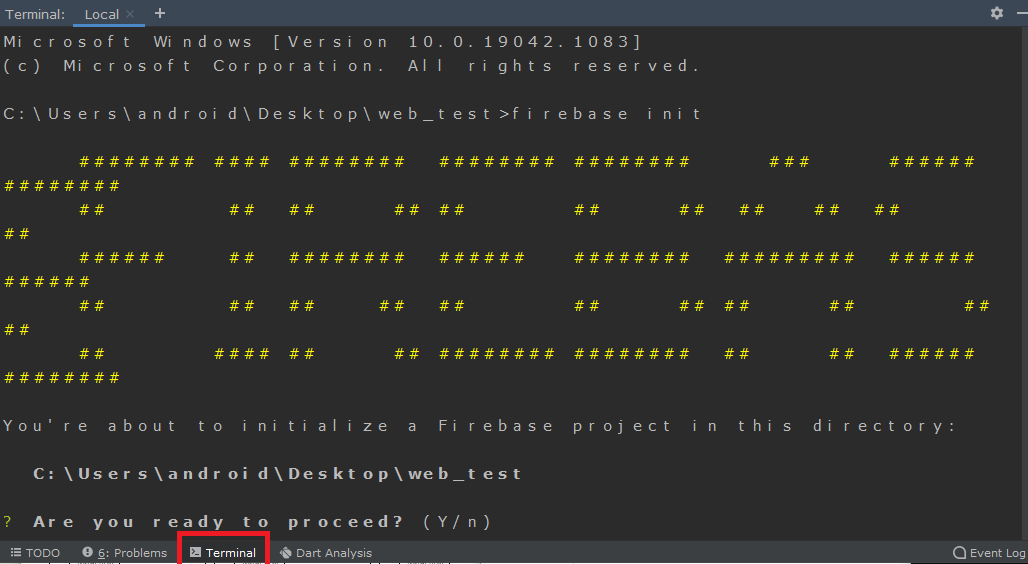
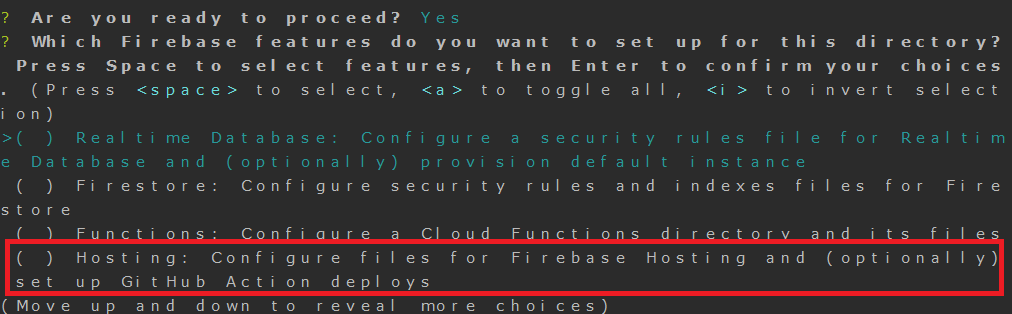
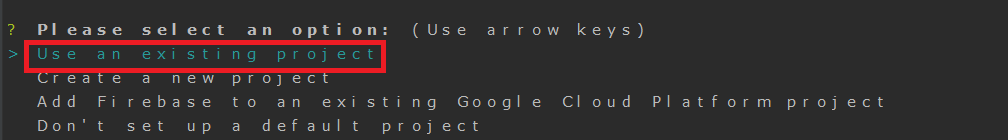
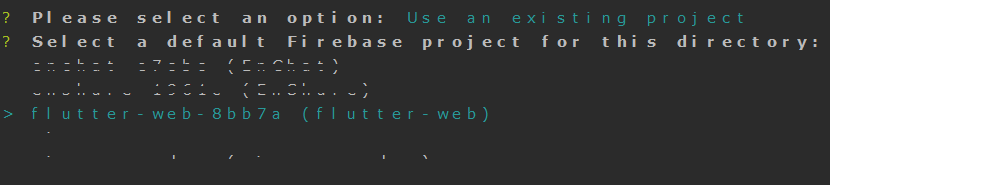
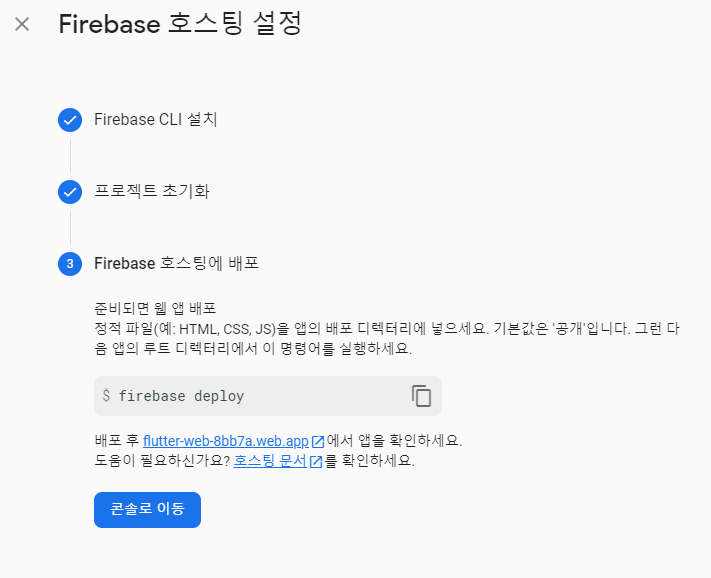
| flutter 2.0 web firebase hosting이용해 배포하기 (0) | 2021.07.14 |